首先,我先介紹一下html的結構
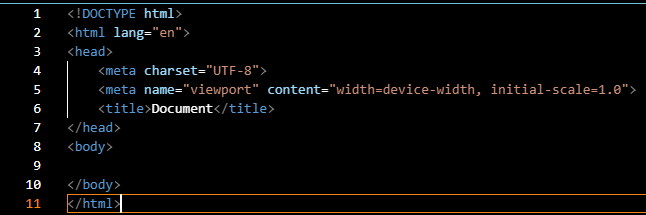
在vscode中,輸入驚嘆號後按下TAB就會出現以下程式碼
由上而下一個一個介紹
<!DOCTYPE html>
在瀏覽器中打開網頁時,瀏覽器需要知道如何解析網頁內容
而這段就是說明書,告訴瀏覽器要使用何種規則來閱讀網頁
<html lang="en">
這段包含了所有網頁的內容,就像盒子一樣,用來裝載所有的網頁內容。
而後面的lang="en"是在設定html的文檔為英文
<head></head>
這段通常是放置網頁載入前的基本設定,例如圖中的title是在幫瀏覽器設定標題
之後引入Css或是一些套件也都是放在head內
<body></body>
這裡就是網頁的內容,可以在上面貼圖片,加連結
那就來個最基礎的例子吧
這也是大部分人開始學網頁設計第一個遇到的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>簡單的HTML表格</title>
</head>
<body>
<h1>學生成績單</h1>
<table border="1">
<tr>
<th>學號</th>
<th>姓名</th>
<th>數學成績</th>
<th>英語成績</th>
</tr>
<tr>
<td>001</td>
<td>小明</td>
<td>95</td>
<td>88</td>
</tr>
<tr>
<td>002</td>
<td>小華</td>
<td>89</td>
<td>92</td>
</tr>
</table>
</body>
</html>
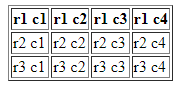
首先,最外層的table就是建立一個表格,而後面的border="1"是設定邊框的厚度
th這代表這個表格的標題行,加上這個標題行字體會變為粗體
tr這個代表多加一行的格子(row)
td代表多加一列的格子(colum)
這篇文章僅為HTML和表格的入門介紹。明天的文章將帶您深入瞭解更多常用的HTML元素,敬請期待!
